Как мы помогли перенести блог с WordPress на Ghost
Мы продолжаем рассказывать о различных задачах, которые ставят перед нами наши клиенты.
Одна из таких задач — переход с функционального, но очень громоздкого WordPress на простой и лёгкий Ghost. Как раз с этой задачей к нам обратился владелец сайта Apple SPB Event, Дмитрий.
Зачем владельцу сайта может быть нужен переход с WordPress?

Как известно любому веб-мастеру, WordPress — невероятно мощный, функциональный движок для создания сайтов. Однако, это преимущество порождает и недостаток: чем больше функций система имеет, тем тяжелее она становится.
WordPress позволяет установить сотни, если не тысячи различных плагинов и расширений, каждое такое расширение увеличивает потребление ресурсов сервера сайтом. При этом плагины у WordPress самые разные, как очень нужные в работе, так и те, которые изменяют поведение сайта лишь незначительно. Объединяет их одно — все они потребляют ценные ресурсы хостинга.
Вот что думает об этой проблеме наш клиент:
Если чистая установка без плагинов работает нормально, то со временем, добавляя функциональность, приходится заботится о производительности. Замкнутый круг: ставишь плагины для усовершенствования платформы, всё начинает работать медленнее, снова ставишь плагины кеширования, чтобы работало быстрее. Это раздувает место на хостинге, а толку не сильно много.
Но не в одних расширениях дело. Чем больше постов в блоге, чем больше комментариев на сайте, чем больше подписчиков в системе, тем тяжелее движку, тем ниже его быстродействие.
Основным недостатком WordPress для нашего клиента как раз и стала совокупность всех этих факторов, в результате выражающихся в существенном замедлении работы WordPress:
Надоело, что из-за своей монструозности в админке проводишь слишком много времени пока подгрузятся элементы интерфейса. Поэтому нужен был простой редактор, который открывается мгновенно и без лишнего ожидания. Кроме того, платформа [Ghost] оптимизирована для поисковиков, поэтому тут тоже не нужны лишние действия.
Всё описанное выше рано или поздно приводит к замедлениям в работе сайта. Однако, далеко не всем сайтам может быть нужен столь широкий функционал, далеко не всем сайтам нужна невероятная гибкость и возможность изменения поведения сайта с помощью плагинов.
Как можно решить проблему замедления WordPress?
Способов ускорения сайта на WordPress несколько. Один из них — замена WordPress на что-то другое. Но, возможно, не стоит принимать столь резких решений?

Среди сотен расширений WordPress есть и такие, которые позволяю его ускорить. Как правило, это различные плагины (есть даже платные), цель которых — кэширование всего того, что можно закэшировать.
Присмотритесь к плагину W3 Total Cache, имеющему более 1 миллиона загрузок, он предлагает большой функционал для ускорения WordPress с помощью кэширования страниц, постов, картинок и даже результатов поиска. Однако, часть функционала платная.
Другие плагины — W3 Super Cache, WP Fastest Cache, Comet Cache — предлагают аналогичный функционал, помогая тем самым ускорить сайт настолько, насколько это возможно. Попробуйте каждый из них, чтобы понять, помогает ли это Вашему сайту.
Однако, помимо уже созданных материалов, которые можно легко закэшировать, немалая часть контента в WordPress генерирует налету, при каждом запросе, а значит не очень поддаётся кэшированию.
Помимо кэширования можно также и отключить все не особо нужные Вам плагины. Но от этого может пострадать функционал сайта, к которому привыкли его посетители. Перед самым радикальным шагом стоит попробовать и такой вариант, возможно, он Вам поможет.
Если же ничего не помогает, а от безграничного функционала WordPress уже болит голова, возможно, стоит вернуться к самому радикальному варианту — сменить систему управления контентом (CMS) на что-то полегче.
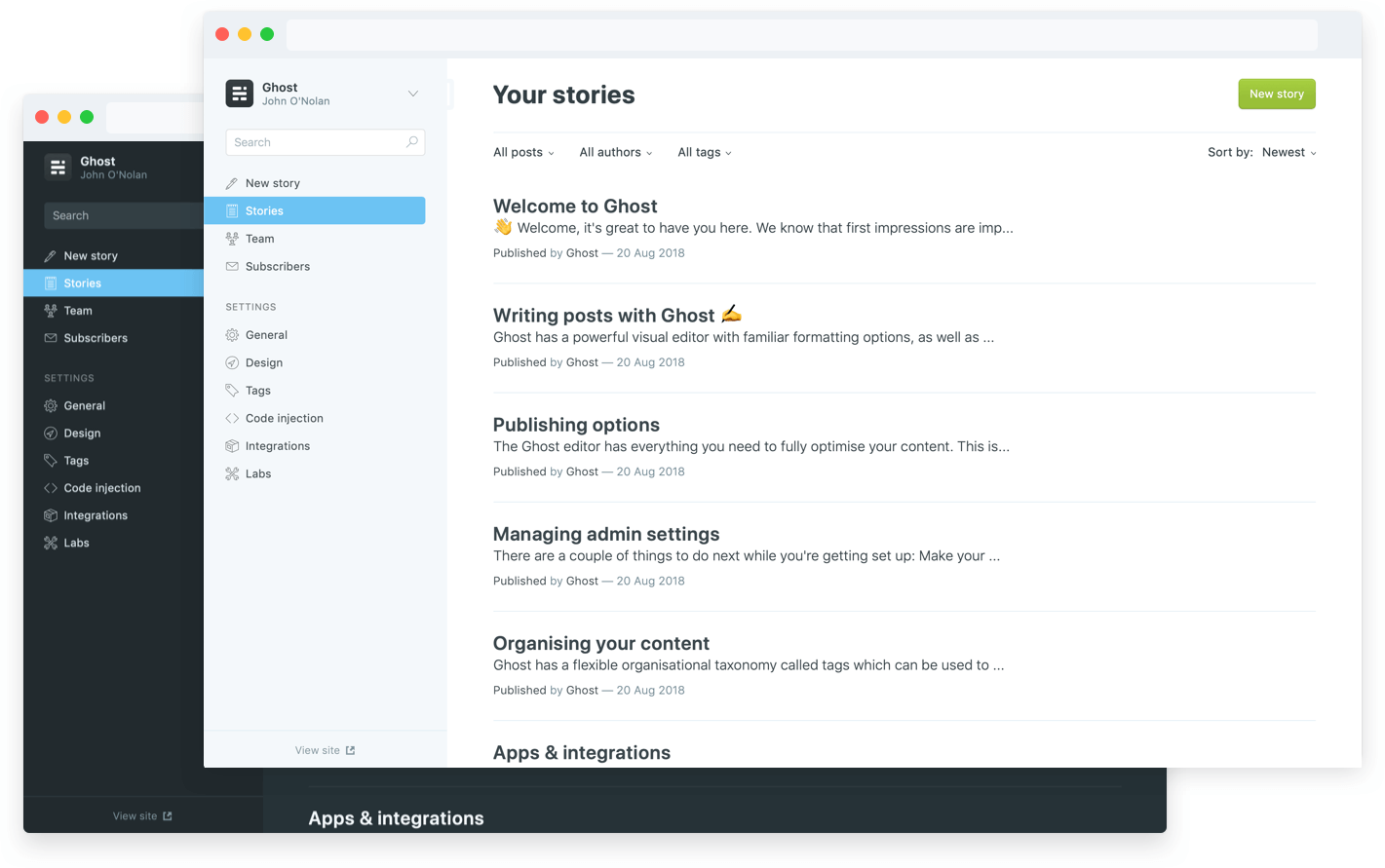
Что такое Ghost и чем он может быть Вам полезен?
Ghost — система управления контентом, написанная на Node.js. Система ориентирована на блоги и на информационные сайты, не требующие широкого функционала.
По сути, Ghost позволяет владельцам сайтов делать две вещи:
- Публиковать контент с помощью мощного редактора
- Вести список подписчиков для рассылки им материалов по email, а также для ограничения доступа к части постов
У Ghost нет большого списка расширений, а значит функционал сайта просто невозможно перегрузить и тем самым замедлить.
Несколько важных достоинств Ghost:
- Полностью открытый исходный код и бесплатный функционал!
- Скорость работы по разным оценкам до 20 раз выше WordPress!
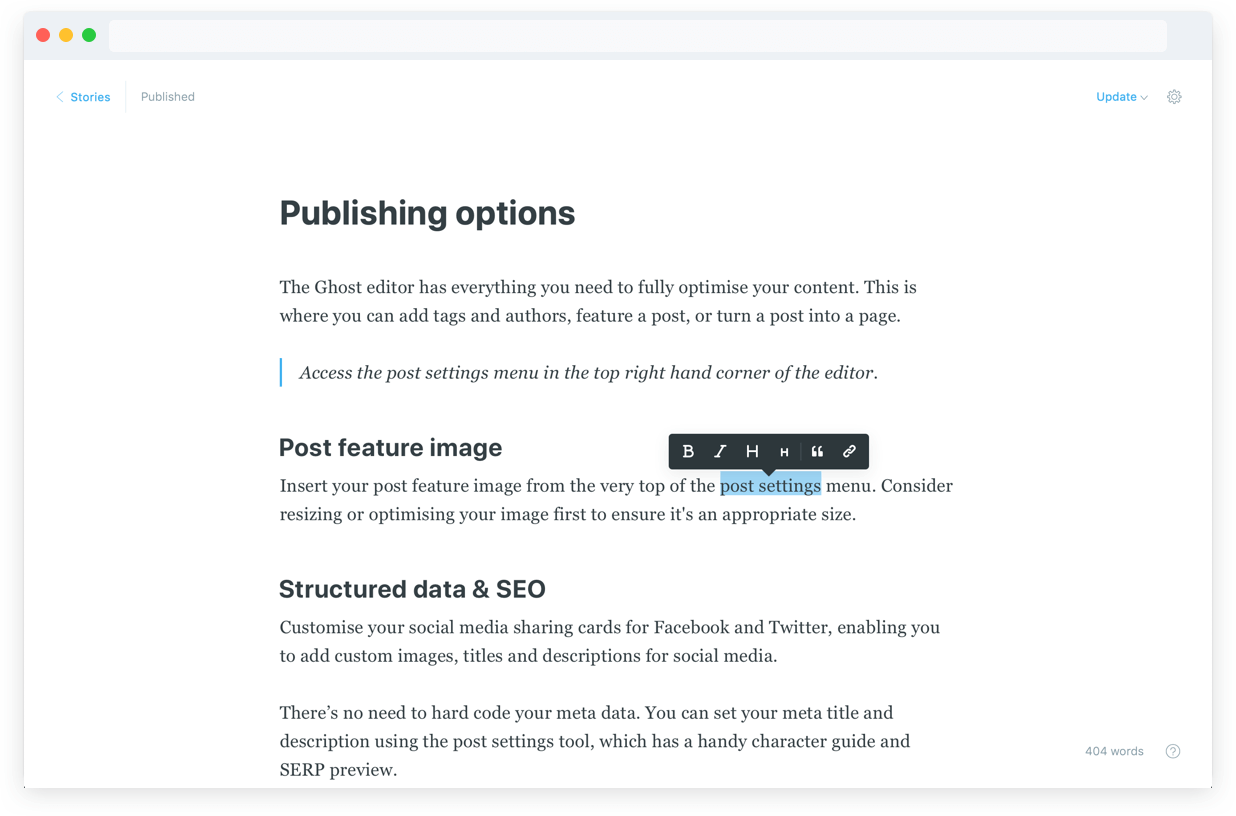
- Гибкий графический редактор контента с множеством функций:

- Большой функционал для управления meta-тэгами, а также для управления отображением в социальных сетях и в поисковиках
- Возможность в каждый из постов вставлять различный HTML-код, стили и JavaScript-код, что добавляет гибкость без замедлений в работе движка
- Простой, понятный внешний вид интерфейса, с помощью которого легко настроить сайт и отображение постов

- Возможность всё-таки расширить функционал с помощью API при необходимости, плюс несколько важных готовые расширений
- Отсутствие каких-либо трекеров, отслеживающих действия посетителей сайтов
Задача нашего клиента
Наш клиент — владелец крупного сайта Apple SPB Event с несколькими тысячами различных постов. Среди контента сайта огромное количество картинок. И всё это сделано на WordPress.
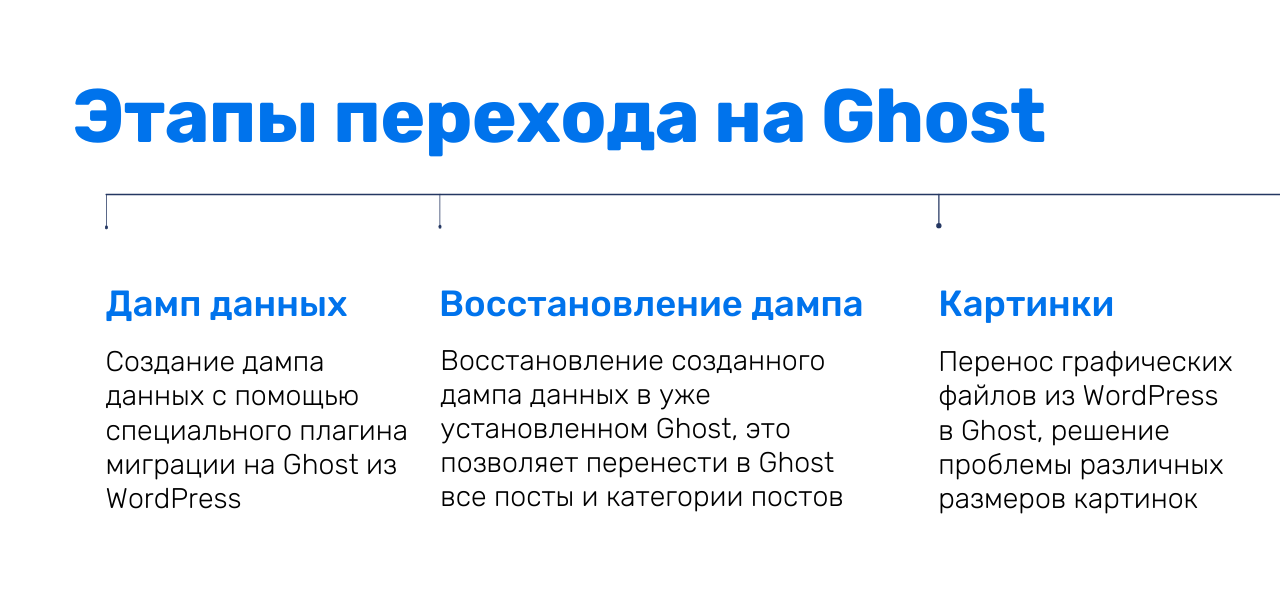
Изучив текущую ситуацию и поняв проблематику, был разработан план перехода на Ghost, который включал в себя следующие этапы:

Рассмотрим каждый этап перехода отдельно:
- Дамп данных — процесс создания файла с имеющимися постами, категориями постов через специальный плагин для WordPress. Данный плагин экспортирует всю текстовую информацию в JSON-файл, но медиа-файлы экспортировать не всегда не получится.
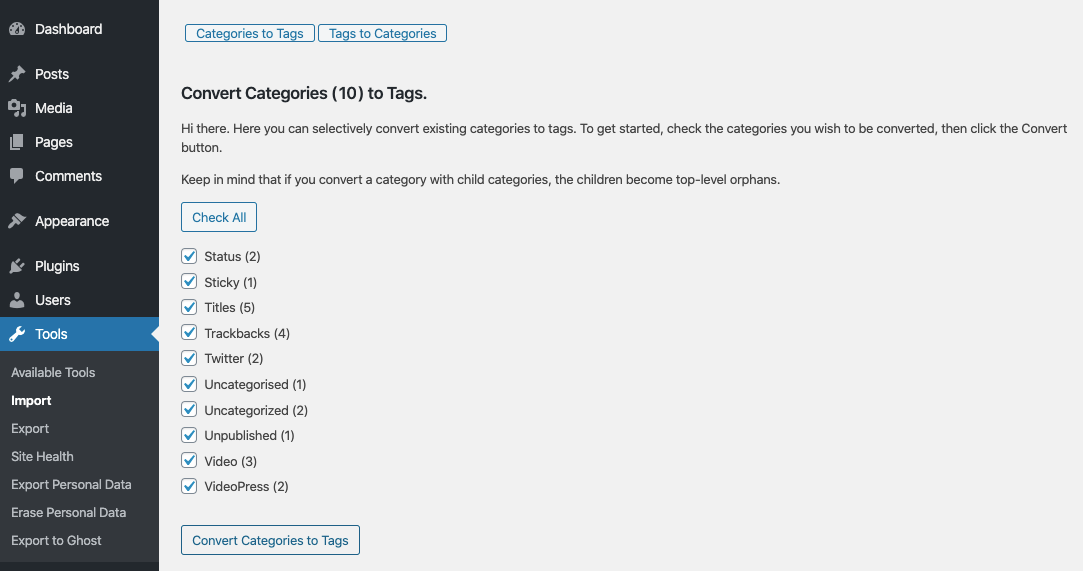
Важно, что для успешного экспорта категорий постов сначала нужно преобразовать эта категории в тэги, это можно сделать с помощью этого плагина. - Восстановление дампа — восстановление дампа данных происходит уже на установленный Ghost. Делается это, в общем-то, довольно просто, с помощью базового функционала Ghost. Далее разберём этот этап подробнее.
- Перенос картинок — самый сложный этап перехода на Ghost в нашем случае, поскольку сайт клиента содержит огромное количество графических файлов и экспортировать их с помощью плагина не удалось. Заключается в ручном переносе необходимых медиа-файлов, используемых в постах. Этот этап мы также разберём подробнее ниже.
Как мы решили задачу клиента?
Для решения задачи клиента оставалось, собственно, реализовать те этапы, которые были намечены в момент обсуждения задачи. Также понадобилось и установить Ghost.
Этап 0. Установка Ghost
Установка Ghost довольно проста. Мы детально разобрали эту задачу здесь.

Достаточно лишь установить Ghost согласно нашей инструкции, либо любым другим способом, коих достаточно много. Некоторые хостинги даже предоставляют функционал автоматической установки окружения для этой системы и самой системы Ghost.
Этап 1. Дамп данных
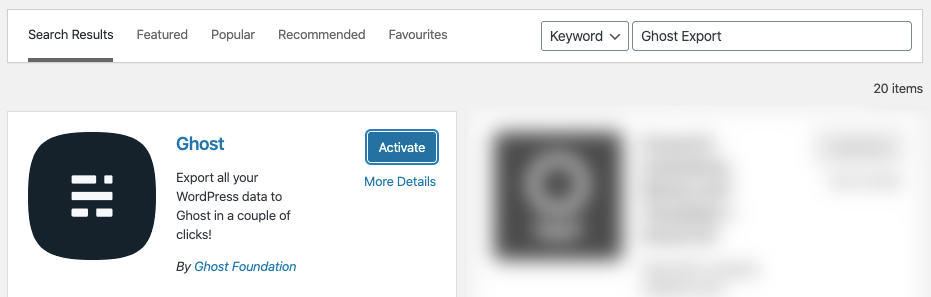
Для переноса данных из WordPress в Ghost первым делом необходимо экспортировать данные с помощью специального плагина, разработанного командой Ghost. Плагин можно скачать здесь, либо найти в каталоге плагинов по названию введя слово «Ghost».

На этапе экспорта плагин предложит Вам скачать, либо архив ZIP, либо просто JSON-файл с текстовыми данными. Первый вариант позволит экспортировать также и изображения, а второй экспортирует только посты, категории и аккаунты авторов этих постов.
Если графических файлов у Вас нет или их легко перенести вручную, то лучше выбирать второй вариант, он быстрее.
Если Вы хотите, чтобы в Ghost постам сразу были присвоены те же категории, которые были присвоены им в WordPress, нужно будет перед экспортом данных конвертировать категории в тэги. Это можно сделать с помощью этого плагина.

В процессе экспорта могут возникнуть проблемы слишком долгого выполнения экспорта, из-за которого веб-сервер выдаваёт ошибку. С такой проблемой столкнулись и мы при извелечении контента нашего клиента.
Как правило, всему виной недостаточное время выполнения скрипта в PHP (параметр max_execution_time), либо недостаточное время ожидания ответа сервера в настройках веб-сервера Nginx.
Решить эти проблемы поможет хостинг-провайдер, а если WordPress установлен на собственном сервере, то системный администратор.
Этап 2. Восстановление дампа
После успешного получения дампа данных из WordPress необходимо импортировать полученный JSON-файл в свежеустановленный Ghost.
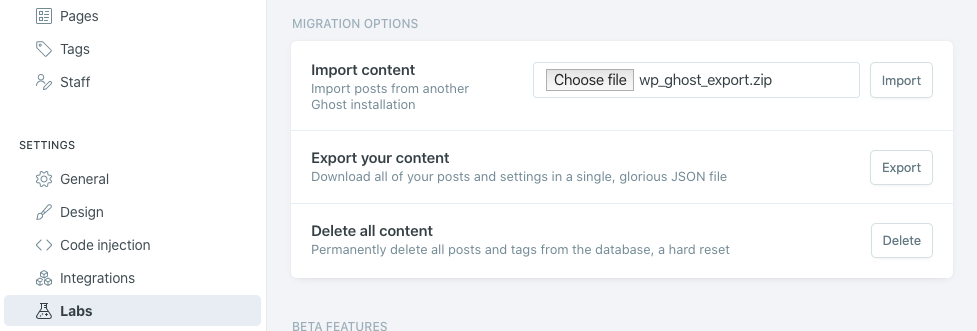
Сделать это можно с помощью раздела Labs, где есть пункт Import content:

Если Вы экспортируете ZIP-архив с изображениями, то картинки будут загружены сразу вместе с постами, их авторами, а также категориями. Если же только JSON-файл, то картинки придётся переносить вручную. Об этом ниже.
Этап 3. Перенос картинок
Медиа-файлы, используемые в постах, хранятся в виде файлов в папке wp-content/uploads. При экспорте данных из WordPress, Ghost будет использовать схожую структуру, с несколькими изменениями:
.
├── content/
│ └── images/
│ └── wordpress/
│ ├── 2021/
│ │ └── 02/
│ │ └── feb-image.jpg
│ │ └── feb-image-1024x786.jpg
│ └── another-image.jpgСложность состоит в том, что помимо оргинальных версий изображений также используется и большое количество уменьшенных по размеру версий для самых разных случаев.
В кейсе нашего клиента изображений было огромное количество, все они имели также и различные версии, которые использовались в постах.
Мы могли бы пойти простым путём и просто загрузить все файлы несколько раз в файловую структуру Ghost, но столкнулись с проблемой: в оригинальной установке WordPress таких файлов просто не было, а значит просто так перенести их мы бы не смогли.
Решения этой проблемы два: изменить пути к графическим файлам в полученном при экспорте JSON-файле, либо воссоздать ту иерархию файлов, которая использовалась ранее на WordPress. Сразу отметим, что этот случай варьируется в зависимости от используемой версии WordPress, используемых плагинов, поэтому вполне возможно, что у Вас такой проблемы не возникнет.
Мы решили воссоздать ту иерархию файлов, которая была на сайте с WordPress, такой вариант нам показался более правильным. Но столкнулись с проблемой — файлов много, а возможности программно изменить размеры графических файлов нет ввиду того, что в каждом посте файлы имеют разный размер.
В качестве решения проблемы мы решили создать необходимые папки, но в виде ссылок на папку с оригинальными файлами. Так мы сэкономили место на диске. Единственный минус — версии с различными размерами CMS создаёт для минимизации размера страницы, а в нашем случае данные преимущество для ранее созданных через WordPress постов мы перечеркнули. Но, надеемся, владельцу сайта это неудобств не доставило.
Каков итог?
В общей сложности на перенос всех данных из WordPress в Ghost ушло менее суток, а большую часть времени заняло решение проблем экспорта из-за настроек хостинга, где располагался WordPress, а также решение вопроса с картинками.
Сам же перенос, если брать во внимание только задуманный функционал экспорта и импорта, прошёл без каких-либо затруднений. А значит каждый веб-мастер, для проекта которого функционал WordPress слишком избыточен, может перейти на простой, лёгкий и безопасный Ghost.

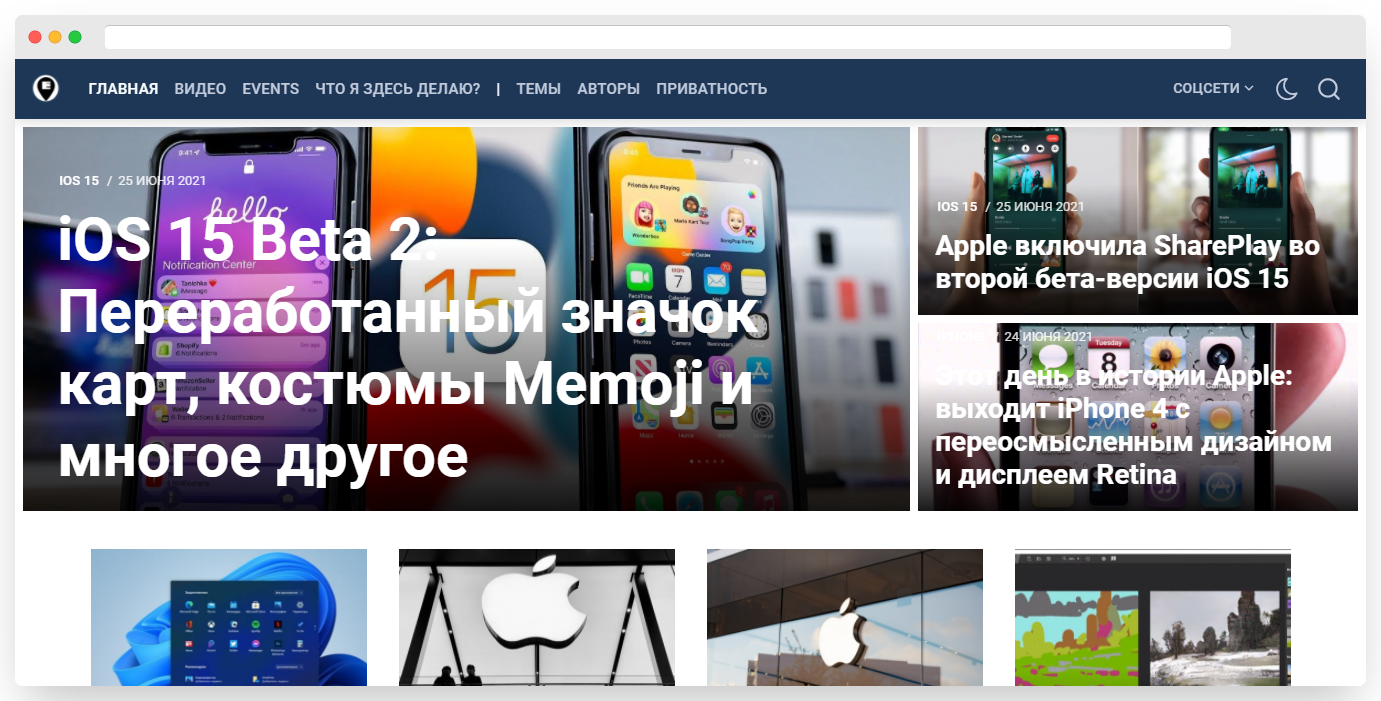
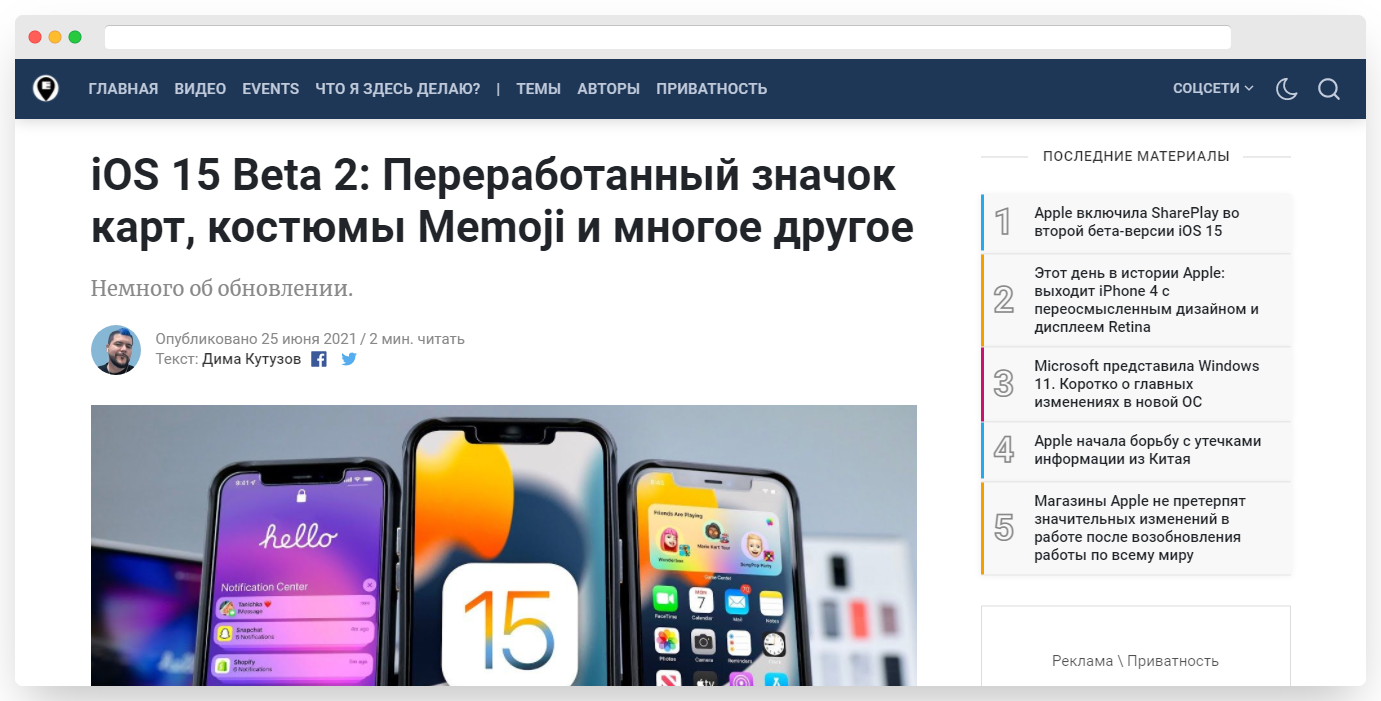
В результате Дмитрий обзавёлся вот таким вот новым сайтом:




Comments ()